CSSで背景がぼけるすりガラスを再現
2024/01/19 (金) - 00:00 CSS
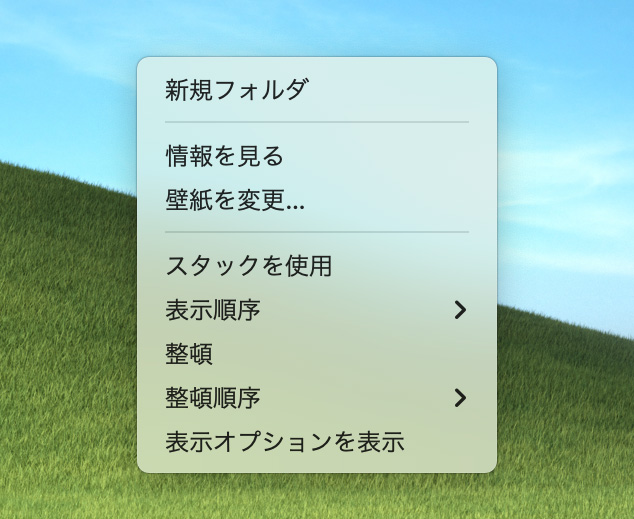
CSSでちょっとしたアクセントに使えるテクニック。macOSのコンテキストメニューやiOSの通知センターで半透明の領域で背景や壁紙がボケて見えるような演出や、古くはWindows Vistaや7のAero Glassのような見た目の実装をCSSで簡単に出来ます。半透明でボケたすりガラスのような実装ですね。

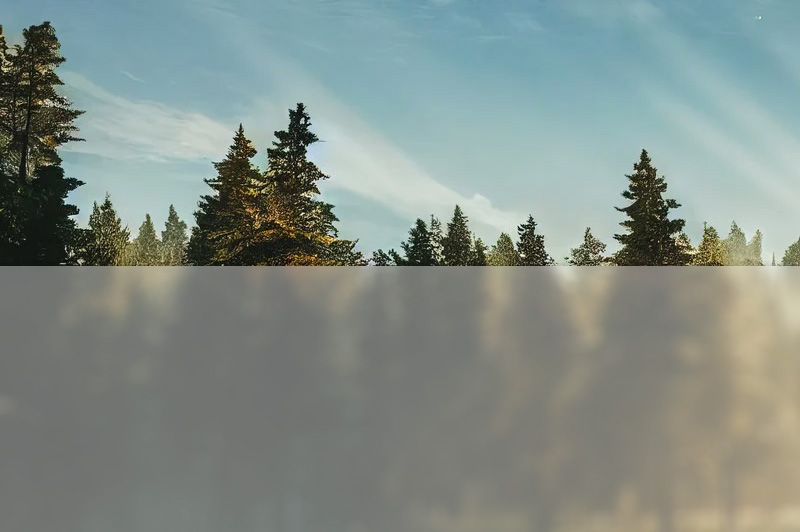
.bgを背景、.windowを上に乗せる要素とします。背景色に透明度を指定して、さらにbackdrop-filterのプロパティを与えます。blurの値はボケの強さを指定します。
.bg{
background: 背景写真などを指定
}
.bg p{
background: rgba(255,255,255,0.5); /* 背景色 */
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px); /* ぼけ具合を指定 */
}一部ブラウザでは効かない可能性を配慮し念のため、ベンダープレフィックス(-webkit-)も付けておきました。

サンプルの通り、要素の位置がずれても背景がボケることがわかります。Webサイトの一部やウェブアプリケーションの演出のひとつとして使うと面白そうですね。
余談。WindowsのAero Glassは個人的にエモいUIの演出だったのに8以降は廃止されて残念です。
おしまい♥
トラックバック & ピンバック
- この記事へのトラックバックURI:
- https://weblog.walk-life.me/aeroglass/trackback/
