自治体Webサイトの災害時・緊急時対策
2024/01/06 (土) - 03:00 Others
2024年1月1日に石川県・能登地方を震源とする最大震度7の地震と津波が発生いたしました。福井県、新潟県等広い範囲で揺れが観測され被害も発生しております。まずは被災された方々にお見舞いを申し上げます。
災害大国とされている日本では、平成・令和になってからも度々大きな地震や津波、台風や豪雨など大規模な自然災害が度々発生しています。災害時、情報を把握しようと都道府県や自治体のWebサイトに県内外問わず多くのアクセスが殺到し、アクセス障害になることがあります。
地域の避難情報や現在の状況の把握する役割としてWebサイトは重要ですが、災害時にアクセスが殺到してWebサイトが停止して情報が見られなくなるような事態は最も避けなくてはなりません。今回は災害時、緊急時の対策例を紹介します。
災害用軽量版Webサイトへの切り替え
通常の金沢市のWebサイト。

Webサイトにアクセスすると、HTMLのほか関連するリソース(画像やCSS、JavaScriptなど)が読み込まれ、読み込むファイルが多ければ多いほどサーバのリクエストが増えサーバーに負担がかかります。負担がかかるとサーバーの処理が重くなり、待ち時間も増えてなかなか表示されないという事態にもなります。そしてやがて限界を突破するとサーバーがダウンしてしまいます。
また、パソコンや携帯電話やスマートフォンなどアクセスする端末でも読み込みが遅くなりWebサイトが表示されるまでに時間がかかります。とくに被災地などでは通信回線がパンクしたり、回線が破損する事で通信が快適に行えない事態も発生する可能性があります。とくに災害時は自由に電源確保ができない可能性が高いため、端末のバッテリーも消費して結果としてバッテリーが無くなってしまうことも懸念されます。
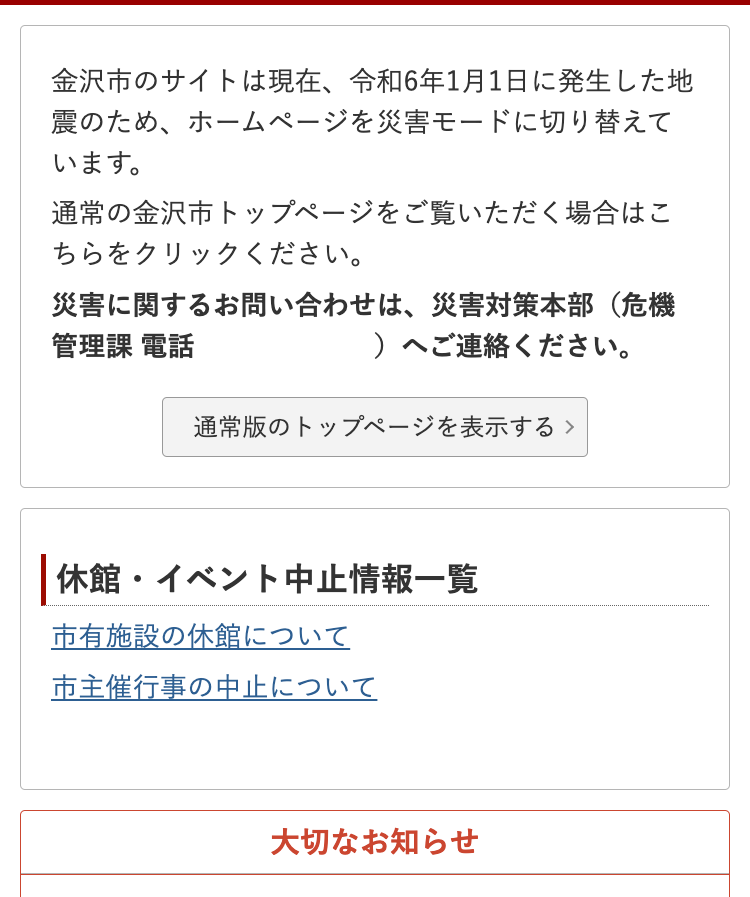
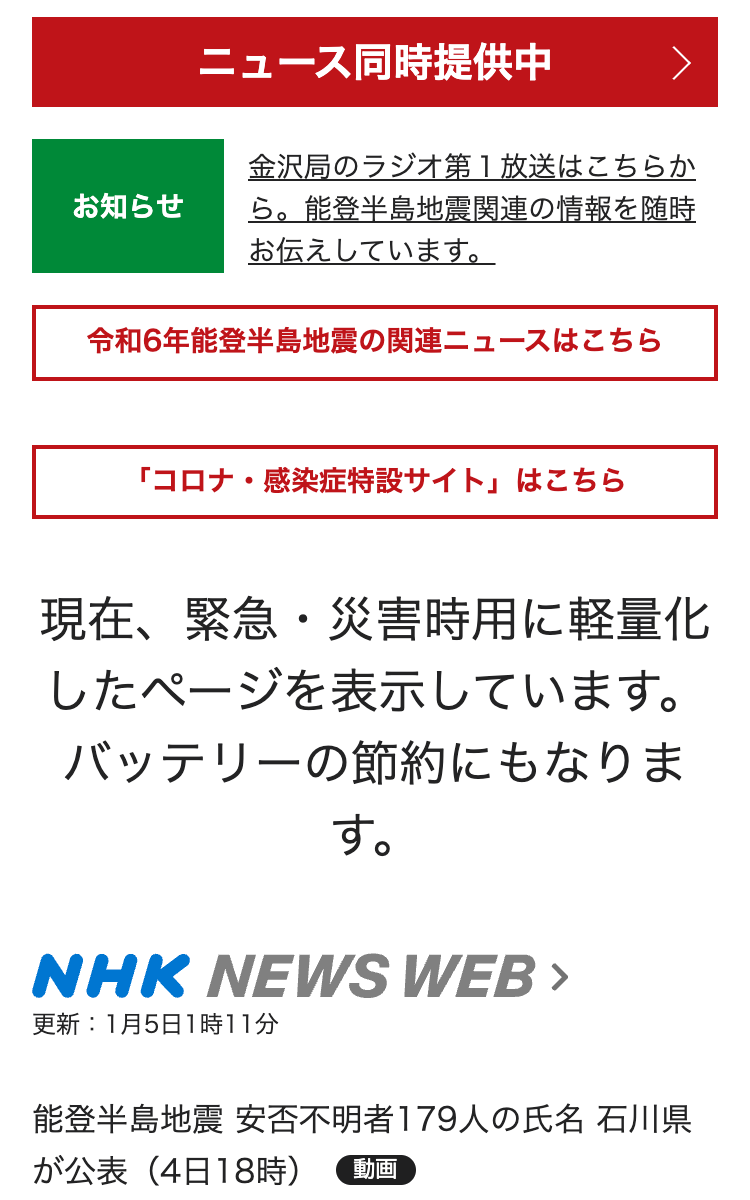
災害時の金沢市のWebサイト。

実際に、平成16年に発生した新潟県中越地震の際に自治体へのWebサイトへのアクセスが集中し、アクセス障害が発生したことが問題となり、緊急としてCSSや画像による視覚情報を排除したテキストだけの表示に切り替えたところ、サーバーの負荷の軽減に成功したことが評価されました。以降もこの事例を教訓に総務省をはじめ自治体や行政でも対策が行われるようになりました。また行政関連のWebサイトのWeb標準に準拠したHTMLとCSSレイアウトの推進にも繋がりました。
以降、災害発生時や非常事態時はWebサーバの負担とデータ通信量を軽減するため、画像やデザインなどを極力排除した軽量版のWebサイトに切り替えるのが一般的となっています。平成23年に発生した東日本大震災の際は、東北地方の自治体のWebサイトをテキスト情報のみのシンプルなWebサイトに切り替えられるようなシステムを構築しておき、Webサイトのダウンを防ぐこともできました。
Webサイトのデータ量を軽量化することで、アクセスも短時間で行うことが出来るため、結果として端末のバッテリー消費も最小限で済ますこともできます。また、公共放送であるNHK(日本放送協会)でも災害時用に軽量化したページに切り替える対策が取られています。

ほかにも以下のような対策をすることで、WebサーバやWebサイトの軽量化、読み込みの高速化、端末の負荷軽減を図ることができます。
- トップページには必要な情報、緊急情報だけを掲載する
- 画像や重い演出を極力排除する
- CDNやキャッシュを使い読み込みの向上を図る
- 柔軟に増強できるクラウドサーバを利用する
- リソース(画像や映像を配置する)サーバとフロントサーバを分ける
- ミラーサイトの設置、ロードバランサーによるアクセス分散化
- ネットワーク障害発生の予備の用意・冗長化
- Webサイトの背景をを黒くして液晶画面のバッテリー消費量を下げる
- JavaScriptなどで端末のバックグランドで行われる処理を停止し端末のリソース消費量を下げる
普段の備えと同じでWebサイトでも対策をすることが大切です。
おしまい♥
トラックバック & ピンバック
- この記事へのトラックバックURI:
- https://weblog.walk-life.me/web_disaster/trackback/
