Youtube iFrame Player APIでスクロールして見えたら動画を自動再生する
2024/01/12 (金) - 00:00 JavaScript
Youtubeのiframe埋込みタイプを使い、ページをスクロールして動画が見えたら自動で動画が再生させたい場合。Youtube iFrame Player APIを使えば出来ます。まず、JavaScriptでiframe_apiを予め読み込ませておきます。
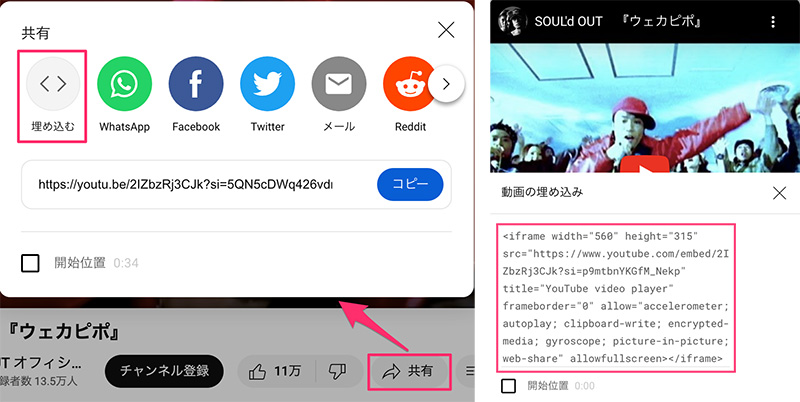
<script src="https://www.youtube.com/iframe_api" async></script>動画はYoutubeの[共有]→[埋め込み]で出力されるタグをそのままHTMLの任意の位置に設置します。

ただし自動再生させるため、制御用ID属性とパラメータを追加します。APIでプレーヤー制御を許可させるパラメータenablejsapi=1、iOS Safariなどでインライン再生させるためのパラメータplaysinline=1を指定します。後は任意で好きなパラメータを追加します。
<iframe id="【iframeのID名】" src="https://www.youtube.com/embed/【動画ID】?enablejsapi=1&playsinline=1&controls=0&loop=99&modestbranding=1&playlist=【動画ID】" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>JavaScriptのコードは以下の通りとなります。スクロールして埋め込みiframe要素が画面に入ったら動画を再生し、画面外になったら一時停止するものとなります。自動再生させるときは必ずYoutube APIのmute()メソッドで音声をミュートにさせる必要があります。これを入れないと動画は自動再生されません。
const youtubeElement = document.getElementById('【iframeのID名】');
function onYouTubeIframeAPIReady() {
const youtube = new YT.Player('【iframeのID名】', {
events: {
'onReady': onReady,
}
});
}
function onReady(e){
scrollEvent(e.target);
}
function scrollEvent(t){
let youtubeTop = 0;
window.addEventListener('scroll', function() {
youtubeTop = window.pageYOffset + youtubeElement.getBoundingClientRect().top;
if((youtubeTop < window.pageYOffset + window.innerHeight) && (youtubeTop > window.pageYOffset)) {
t.mute(); //必ず音声をミュートにする
t.playVideo();
}else{
t.pauseVideo();
}
}, false);
}また動画はユーザーのメモリや通信料削減のため、長時間動画は流さないように注意しましょう。
おしまい♥
トラックバック & ピンバック
- この記事へのトラックバックURI:
- https://weblog.walk-life.me/youtube_iframe_scroll/trackback/
