Web Speech APIを使ってブラウザでテキストを読み上げる
2023/09/22 (金) - 00:00 JavaScript
iOS17 SafariのWebページ音声読み上げ機能を紹介したのでついでにネタを。
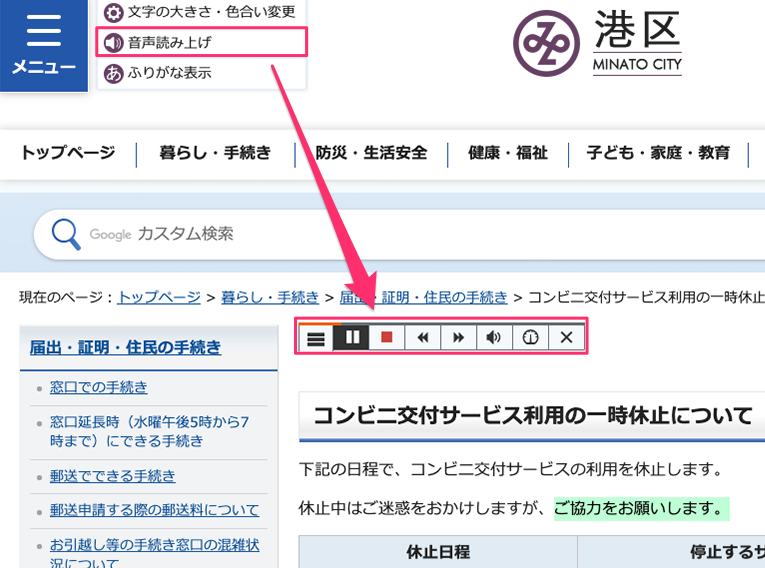
地方自治体のWebサイト等ではアクセシビリティの観点でサードパーティの音声読み上げソフトを使ってブラウザの読み上げを可能にしています。こちらは音声読み上げブラウザ(テキストリーダー)をアドオンとしてWebサイトに組み込んだものになり、ナビゲーションの案内や操作のサポートなど、視覚異常のある方に向けたサービスです。

ただ、導入には費用面やサイトへの組み込みなどあらゆるハードルがあり、簡単ではありません。しかしOSに搭載されたWeb Speech API(ウェブ音声 API)を使えば、JavaScriptだけで簡易的に音声読み上げを実装できます。
Web Speech APIの使い方
const btnSpeech = document.getElementById('btn');
let txtSpeech = '諦めたらそこで試合終了ですよ'; //読み上げる文字
let Speed = 1.0; //声の速度 0.1〜10
let Pitch = 1.0; //声の高さ 0〜2
if ('speechSynthesis' in window) {
//対応ブラウザではボタン有効化
const Speech = new SpeechSynthesisUtterance();
btnSpeech.disabled = false;
btnSpeech.addEventListener('click', function() {
Speech.text = txtSpeech;
Speech.rate = Speed;
Speech.pitch = Pitch;
window.speechSynthesis.speak(Speech);
});
}else{
//未対応ブラウザではボタン無効化
btnSpeech.disabled = true;
}このWeb Speech APIの注意点としてユーザがボタンを押すなど何かしらアクションした後でないと音声読み上げが行われない点です。従ってコード例はボタンを押下したら指定したテキストが読み上げられる…というものになります。上記のコードだけで最近のOSとブラウザはテキスト読み上げが実装出来ます。
ほかにもプロパティを変更することで、読み上げの速度や声の高さを変更したり、イベントで音声の再生、一時停止・再開なども制御できます。
今回のサンプルではテキストボックスに記入した文字を読み上げ、声の速度と高さを簡易的に変更出来るようにしました。
Web Speech APIのデメリット
簡易な分デメリットも多くあります。
音声の質が環境によって左右される
音声の聞きやすさ、抑揚やアクセントの質はOSの音声読み上げエンジンに依存します。男性女性の声の切り替えなどもOS側で設定する必要があります。
漢字を読み間違える
音声読み上げエンジンに存在しない単語や外国語は読み間違えたりします。難読漢字や人名、変わった読み方の単語などは正常に読めない可能性があり、たとえばiOS16で「
文字をそのまま読んでしまう
API上、指定されたテキストをそのまま読むのでたとえば「あのちゃんかわいすぎワロタwww」を読ませると「あのちゃんかわいすぎワロタだぶりゅーだぶりゅーだぶりゅー」と読み上げられてしまいます。適さない文章もあると言うことを覚えておきましょう。
おしまい♥
タグ:Webブラウザ
トラックバック & ピンバック
- この記事へのトラックバックURI:
- https://weblog.walk-life.me/web_speech_api/trackback/
