EC-CUBE4で商品タグを指定したアイテムをブロックに表示させる
2023/12/01 (金) - 00:00 PHP&CMS
EC-CUBE4でトップページや下層ページなどに、特定の商品タグを指定した商品を表示させる方法。例えばピックアップ商品タグやおすすめ商品タグとして指定した商品をページ内に並べて販促訴求したい場合などに使えます。
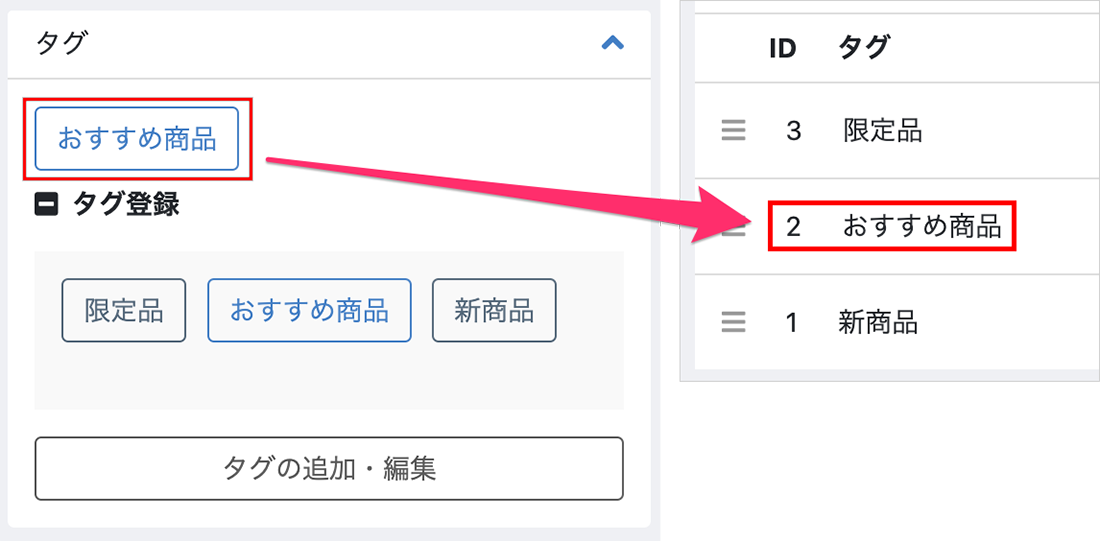
まず、予めピックアップしたい商品タグを用意します。今回は例として[おすすめ商品]タグの商品を表示させるとし、タグIDを[2]とします。

商品ブロックを準備
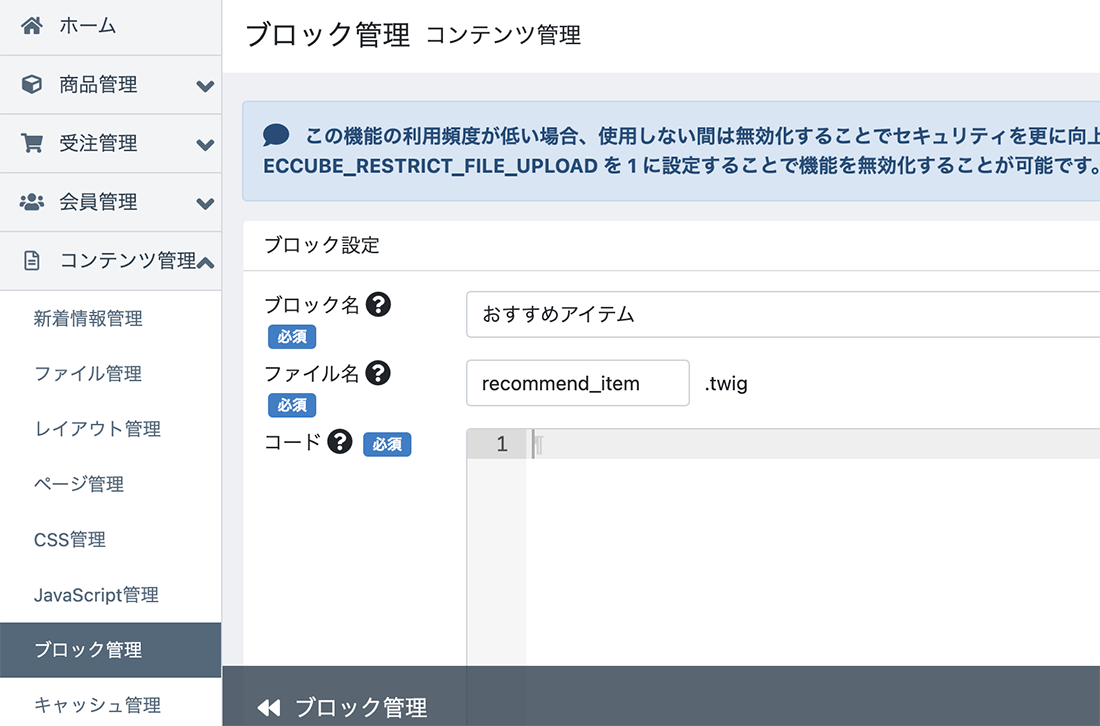
EC-CUBEにログインし、[コンテンツ管理]→[ブロック管理]に遷移し、[新規作成]を押下し新規ブロックを作成します。ブロックのテンプレートファイルをrecommend_item.twigとします。

制御用PHPファイルの準備
動的に商品を呼び出すPHPファイルを{EC-CUBE4のディレクトリ}/app/Customize/Twig/Extension/のディレクトリに作成します。今回は例としてTagExtension.phpとします。
<?php
namespace Customize\Twig\Extension;
use Doctrine\ORM\EntityManagerInterface;
use Eccube\Repository\ProductRepository;
use Twig\Extension\AbstractExtension;
use Twig\TwigFunction;
class TagExtension extends AbstractExtension{
public function __construct(
EntityManagerInterface $entityManager,
ProductRepository $productRepository
) {
$this->entityManager = $entityManager;
$this->productRepository = $productRepository;
}
public function getFunctions(){
return [
new TwigFunction('TagProducts',array($this, 'getTagProducts')),
];
}
public function getTagProducts(){
$DB = $this->entityManager->getRepository('Eccube\Entity\Product')
->createQueryBuilder('Prod');
$DB->innerJoin('Prod.ProductTag', 'ProTag')
->innerJoin('ProTag.Tag', 'Tag')
->andWhere('Tag = :Tag')
->setParameter('Tag', 2);//タグIDを指定 2とする
$Product = $DB->getQuery()->getResult();
return $Product;
}
}
?>商品ブロックのtwigファイルを編集
recommend_item.twig に以下を記述します。
{% set recoProducts = TagProducts() %}
{% if recoProducts|length > 0 %}
{% for Product in recoProducts %}
<div>
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="productName">{{ Product.name }}</p>
<p class="productPrice">{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
{{ Product.getPrice02IncTaxMin|price }}
{% else %}
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
{% endif %}
{% else %}
{{ Product.getPrice02IncTaxMin|price }}
{% endif %}</p>
</a>
</div>
{% endfor %}
{% endif %}最後に、作成したブロックを[レイアウト管理]の管理画面で、任意の位置に配置します。デザインなどはCSSでカスタマイズしてください。以上で[おすすめ商品]タグを指定した商品が、おすすめ商品ブロックに表示されます。

以上。
おしまい♥
トラックバック & ピンバック
- この記事へのトラックバックURI:
- https://weblog.walk-life.me/ec-cube4_tagblock/trackback/
