Next.js 13以降で採用されたApp Routerにて、head要素内にmetaタグを設定する場合のメモ。Metadata APIをつかえば、title(ページタイトル)やmeta description(サイト説明文)のほか、OGPや、favicon、カノニカルURLの設定も可能です。
export const metadata = {
/*ページタイトルと説明*/
title: 'たかしのホームページ',
description: 'たかしのホームページです',
/*電話番号の自動リンク無効化*/
formatDetection: {
telephone: false,
},
/*OGP*/
openGraph: {
title: 'たかしのホームページ',
description: 'たかしのホームページです',
url: 'https://example.com/',
siteName: 'たかしのホームページ',
images: [
{
url: 'https://example.com/img/opg.png',
width: 1200,
height: 630,
}
],
locale: 'ja_JP',
type: 'website',
},
/*iOS ホームアイコン向け設定*/
appleWebApp: {
title: 'たかしHP'
},
/*faviconとtouch-icon*/
icons: {
icon: '/favicon.ico',
shortcut: '/favicon.ico',
apple: '/apple-icon.png',
other: {
rel: 'apple-touch-icon-precomposed',
url: '/apple-icon.png',
},
},
/*カノニカル*/
alternates: {
canonical: 'https://example.com/',
},
}
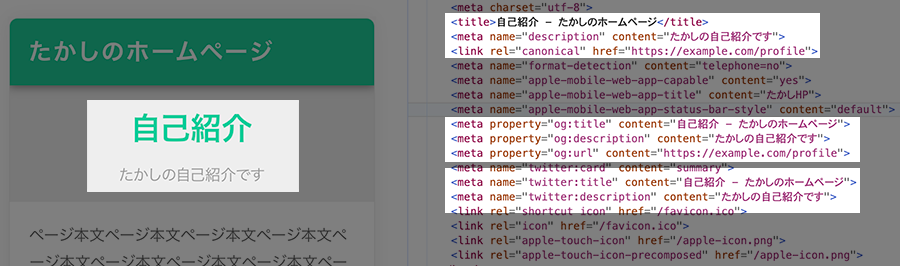
出力されたコード(Next.jsが出力するコードやCSSなどは省略しています)
<head>
<meta charset="utf-8"> ←自動出力
<meta name="viewport" content="width=device-width, initial-scale=1"> ←自動出力
<title>たかしのホームページ</title>
<meta name="description" content="たかしのホームページです">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-title" content="たかしHP">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta property="og:locale" content="ja_JP">
<meta property="og:title" content="たかしのホームページ">
<meta property="og:description" content="たかしのホームページです">
<meta property="og:url" content="https://example.com/">
<meta property="og:site_name" content="たかしのホームページ">
<meta property="og:image" content="https://example.com/img/opg.png">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="たかしのホームページ">
<meta name="twitter:description" content="たかしのホームページです">
<meta name="twitter:image" content="https://example.com/img/opg.png">
<meta name="twitter:image:width" content="1200">
<meta name="twitter:image:height" content="630">
<link rel="canonical" href="https://example.com/">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-icon.png">
<link rel="apple-touch-icon-precomposed" href="/apple-icon.png">
</head>
titleやfaviconも反映されました。

変数を使う
もちろん、変数を定義して値を呼び出して処理することも可能です。例えば、任意の共通ディレクトリに設定ファイルを置き共通のWebサイト名や説明文などを設定しておき、他のページから呼び出して使うなども可能です。例:setting.jsに共通の指定値を設定。
export const siteSeting = {
sitename: 'たかしのホームページ', //サイト名
url: 'https://example.com' //サイトのURL
}
各下層ページのlayout.jsにてimport。(注意:CSSやヘッダーコンポーネントなどの記述は省略しています)
import {siteSeting} from '../components/setting' //設定ファイルimport
const pageTitle = '自己紹介'; //ページタイトル
const pageUrl = 'profile'; //パス名
const pageDescription = 'たかしの自己紹介です'; //ページ説明文
export const metadata = {
title: `${pageTitle} - ${siteSeting.sitename}`,
description: `${pageDescription}`,
openGraph: {
title: `${pageTitle} - ${siteSeting.sitename}`,
url: `${siteSeting.url}/${pageUrl}`,
description: `${pageDescription}`,
},
alternates: {
canonical: `${siteSeting.url}/${pageUrl}`
}
}
export default function RootLayout({ children }) {
return (
<html lang="ja">
<body>
<main>
<header>
<h1>{pageTitle}</h1>
<h2>{pageDescription}</h2>
</header>
{children}
</main>
</body>
</html>
)
}

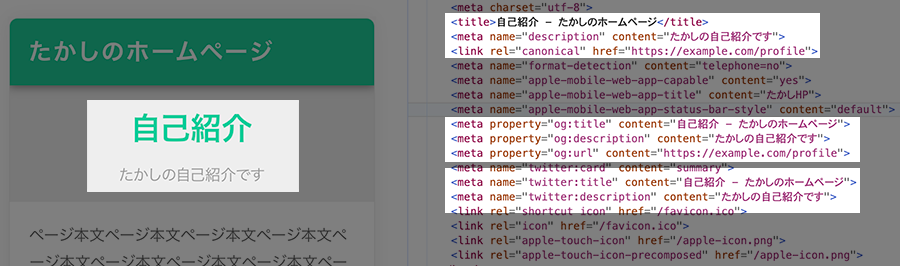
ページタイトルやURLが一気に変わりました。なお、Metadata APIに関する公式ドキュメントはこちらになります。