PHPとChatGPT APIでよくある質問のチャットボット(Chatbot)っぽいものを作る
2025/12/01 (月) - 09:00 Program
商品やサービス案内のウェブサイト内に「よくある質問」や「FAQ」ページを設けることが多いと思います。最近はChatbotのソリューションもAIを使って優秀になりましたが、今回はPHPでChatGPT APIから自分のサイトの質問・回答データを参照して答える簡易的なChatbotを自作してみました。

ChatGPTを利用することでサイト内検索などを使わなくても、会話感覚で自然な情報検索が実現できます。
今回はカフェバーのよくある質問の検索ページを作る想定とします。参照するデータとして予め質問・回答データを集約したJSONファイルを用意しておきます。テキストやCSVでも構いませんし、直接SQLを叩いて呼び出しても構いません。
[
{
"question": "営業時間",
"answer": "営業時間:11:00~23:00。定休日:年中無休です。"
},
{
"question": "喫煙",
"answer": "店内は全席禁煙になっております。"
},
〜略〜
{
"question": "飲酒",
"answer": "ビール、ハイボール、サワー、シャンパン、ワイン、日本酒などのアルコール各種を豊富に用意しております。100種類のドリンクからお選び頂けます。"
},
{
"question": "お会計",
"answer": "現金、クレジットカード(VISA、MATER、JCB、AMEX、ダイナース、Discover)、電子決済(paypay、楽天Pay、LINE Pay、au Pay、WeChatPay、AliPay)がご利用いただけます。"
}
]次にPHPで、JSONファイルを参照してGPT APIが質問を受けるプログラムを実装します。実装する前に予めOpenAI developer platformからAPI Keysを取得しておきましょう。プロンプトは適当に変えてください。そして入力フォームからPOSTで送信された質問内容を取得して処理し、処理した質問文をプロンプトとしてAPIにリクエストします。
define('API_KEY', '取得したAPIキーを指定');
define('API', 'https://api.openai.com/v1/chat/completions');
function findFAQ($userQuestion) {
$faqData = json_decode(file_get_contents('JSONファイルのURL'), true);
$faqText = '';
foreach ($faqData as $faq) {
$faqText .= "Q: {$faq['question']}\nA: {$faq['answer']}\n\n";
}
$faqtext = "以下はFAQデータです。ユーザーからの質問に最適な回答を返してください。\n語尾ににゃんを付けて可愛く喋ってください。\nFAQデータ:${faqText}\n\nユーザーの質問: ${userQuestion}\n答え:";
$prompt = [
[
'role' => 'user',
'content' => $faqtext
]
];
$url = curl_init(API);
$header = array(
'Authorization: Bearer '.API_KEY,
'Content-type: application/json',
);
$params = json_encode([
'messages' => $prompt,
'model' => 'gpt-3.5-turbo',
]);
$options = array(
CURLOPT_POST => true,
CURLOPT_HTTPHEADER =>$header,
CURLOPT_POSTFIELDS => $params,
CURLOPT_RETURNTRANSFER => true,
);
curl_setopt_array($url, $options);
$httpResponse = curl_exec($url);
$httpCode = curl_getinfo($url,CURLINFO_RESPONSE_CODE);
if($httpCode === 200){
$jsonArray = json_decode($httpResponse, true);
$Answer = nl2br($jsonArray['choices'][0]['message']['content']);
}else{
$Answer = "申し訳ありませんにゃん。現在検索が使えないにゃん。";
}
return $Answer;
curl_close($ch);
}
$question = htmlspecialchars($_POST['question'],ENT_QUOTES,'UTF-8') ?? '';
if ($question) {
$answer = findFAQ($question);
} else {
$answer = "質問を入力してにゃん♪";
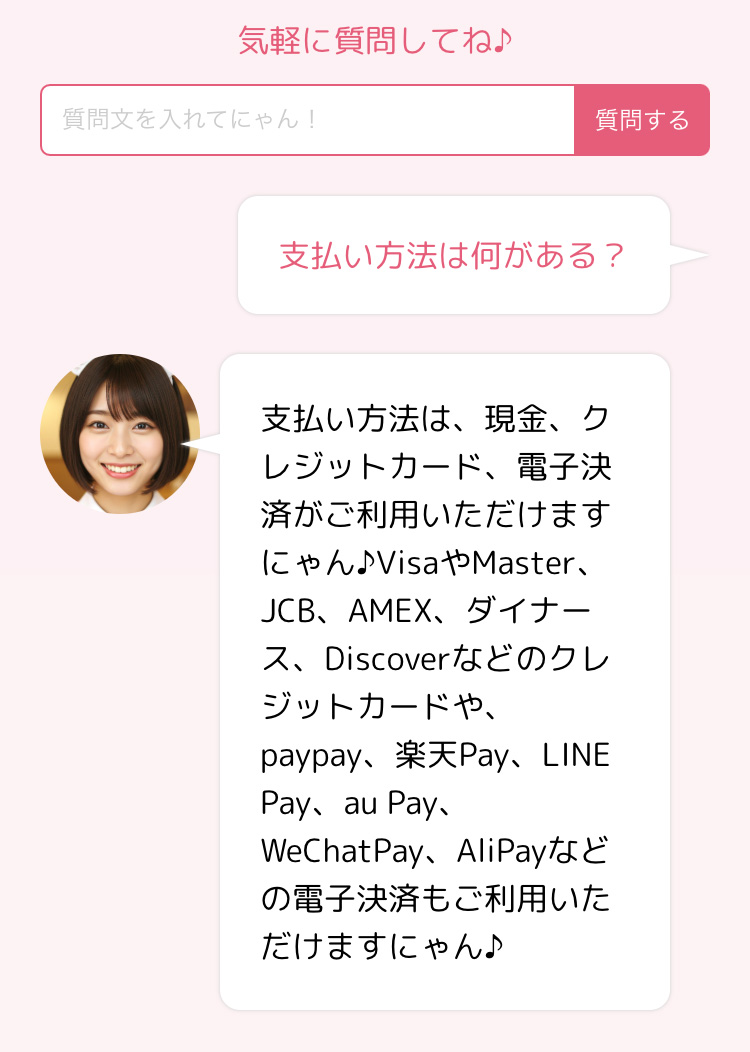
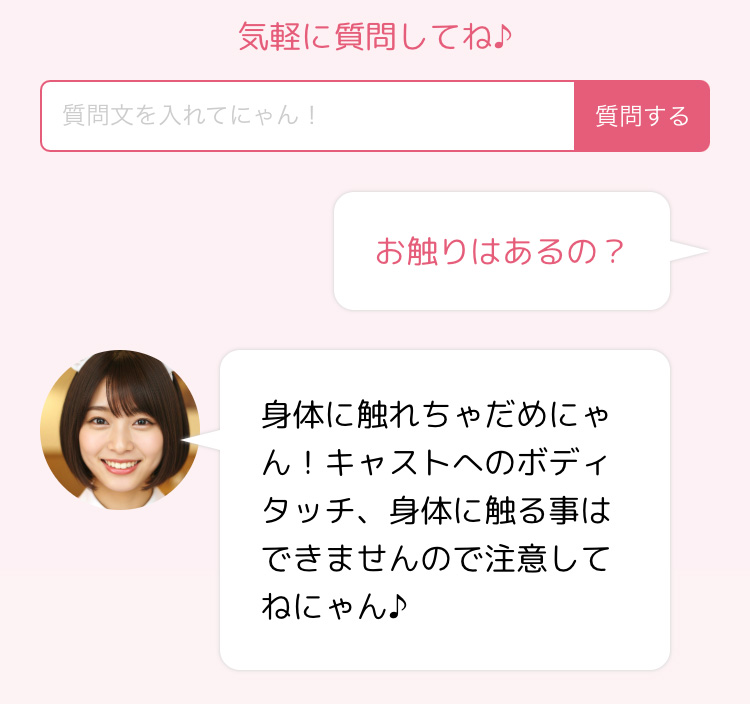
}正常にレスポンスが返ってきたらその値をフロントに表示します。質問文が空欄だったり、APIから正常にレスポンスが受け取れなかった場合はエラーを表示します。デザインはHTMLやCSSで適当に整形してください。
<form method="post">
<dl>
<dt><label for="question">質問</label></dt>
<dd><input type="text" id="question" name="question" placeholder="質問文を入れてにゃん!" /></dd>
</dl>
<input type="submit" value="質問する" />
</form>
<hr />
<?php if ($userQuestion){ ?>
<h2>質問:<?php echo $userQuestion; ?></h2>
<p>回答:<?php echo nl2br(htmlspecialchars($answer)); ?></p>
<?php } ?>なお、本格的なXSSなどのセキュリティ対策や、正常に回答が得られなかった場合の模範回答対策などは省いております。答えられなかった場合は問い合わせページへ誘導する処理などを適宜実装してください。

よくある質問ページのチャットボット(Chatbot)もどきを導入することでストレスなくユーザーの悩み解決を解決をサポートしし、問い合わせの人的な対応工数を削減できます。ただし、APIにリクエストする度にOpenAIに課金されてしまうので、その部分のコストはご注意ください。